728x90
반응형
SMALL
1.summernote light 버전 다운
Summernote - Super Simple WYSIWYG editor
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online.
summernote.org
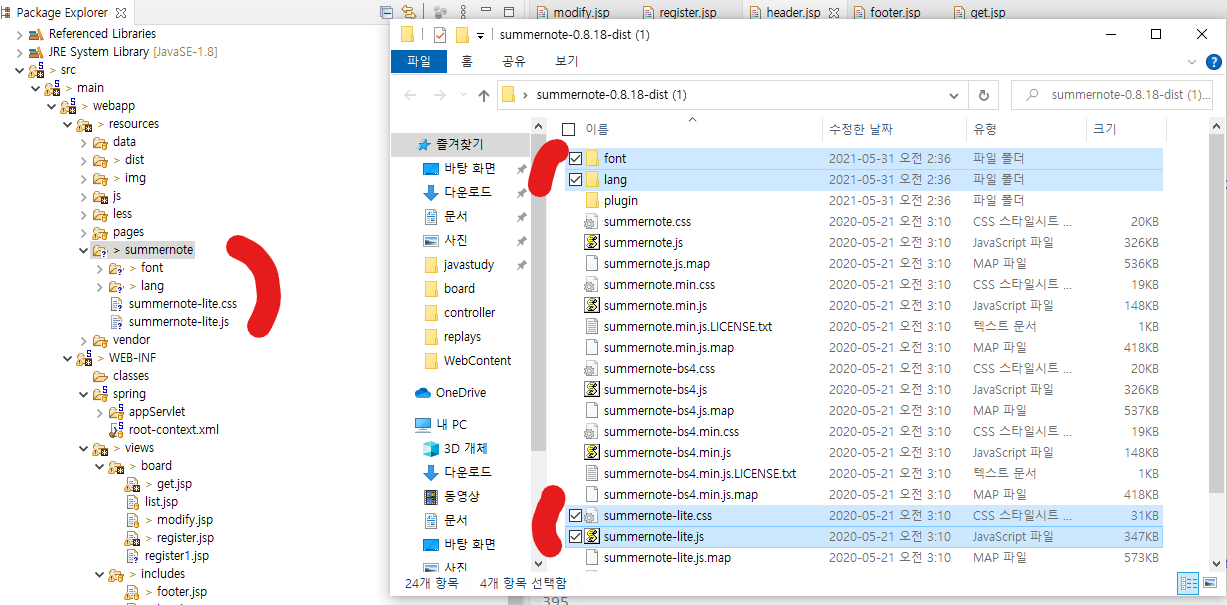
2.개인 프로젝트에 디렉토리 만들기

나는 resources 파일에 4개의 파일들을 위치 시켰다,
3.글쓰기.jsp 에서 다운파일 적용
<div class="form-group">
<label>Text area</label>
<textarea class="summernote" style="width: 100%; height:412px;" class="form-control" rows="3" name='content'></textarea>
</div>
textarea 태그의 클래스에 "summernote" 를 지정한다.
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
<script src=" https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.18/lang/summernote-ko-KR.min.js"></script>
<script src="/resources/summernote/summernote-lite.js"></script>
<script src="/resources/summernote/lang/summernote-ko-KR.js"></script>
<link rel="stylesheet" href="/resources/summernote/summernote-lite.css">
<script>
$('.summernote').summernote({
height: 150,
lang: "ko-KR"
});
</script>
그리고 해당 구문을 선언해주자.
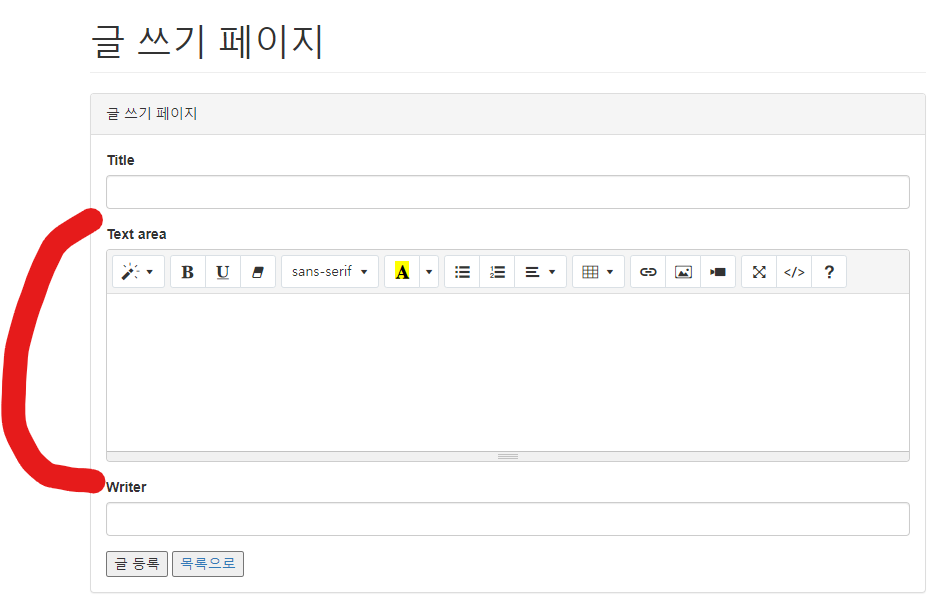
4.적용 확인!!!

728x90
반응형
LIST
'SPRING > 스프링' 카테고리의 다른 글
| [스프링]22. 시큐리티로 로그인된 사용자의 정보 수정하기 (2) | 2021.06.15 |
|---|---|
| [스프링]21. 로그인된 사용자의 정보 출력하기(feat.스프링 시큐리티) (0) | 2021.06.10 |
| [스프링]19. ajax 파일 전송에 대한 이해(1) (0) | 2021.05.25 |
| 이클립스 깃허브 nothing to fetch 오류 (0) | 2021.05.07 |
| [스프링] 18. 자바 코드 또는 XML 설정 (1) | 2021.05.03 |
