728x90
반응형
SMALL
일반 객체 타입
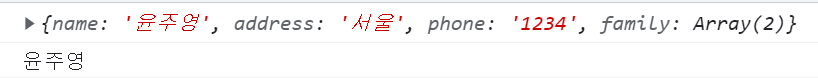
var stringTest = {name: "윤주영", address: "서울", phone: "1234", family: ["아버지", "나"]};콘솔로 일반 객체 타입과 객체타입의 키값으로 value 값을 찍어보자
console.log(stringTest);
console.log(stringTest.name);
1.객체(String)타입을 JSON 타입으로 변환하자(JSON.stringify)
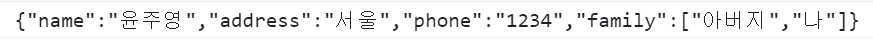
var jsonTest=JSON.stringify(stringTest); console.log("객체를 json으로 변환 후: ",jsonTest);객체 타입과는 다르게 키 값과 VALUE 값에 "" 가 씌워진것을 확인할수 있다.

2.JSON 으로 변환된 타입을 다시 객체타입으로 변환(JSON.parse)
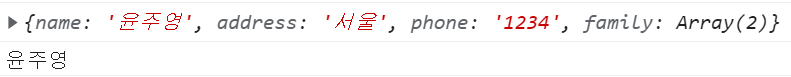
var object = JSON.parse(jsonTest);
console.log(JSON.parse(jsonTest));
console.log(object.name);
자바스크립트 에서 JSON 형태의 데이터는 객체 타입으로 변경해준 뒤에
키값.벨류값 을 해야 해당 키에 대한 벨류값을 얻어낼수 있다.
오로지 JSON 형태에서 키값으로 빼줄수 있는 다른 방법이 있겠지만 아직 필자는 자바스크립트의 문법에 대해서 미숙하기 때문에....
728x90
반응형
LIST
'Language > 자바스크립트' 카테고리의 다른 글
| [Javascript] 비동기, Promise, async, await 확실하게 이해하기 (0) | 2023.09.11 |
|---|---|
| List<DTO>list 형태를 만들어서 서버에게 전달하기 (0) | 2022.05.04 |
| 9. 자바스크립트 자주 쓰이는 간단한 이벤트 모음 (0) | 2021.09.16 |
| 8. 자바스크립트 널 값 확인하기 (0) | 2021.09.08 |
| 7. Select Box의 선택된 option 의 text 또는 value 값 가져오기 (1) | 2021.09.07 |
