1.타입 스크립트 설치
> npm i -g typescript
## 버전을 명시하고 싶으면 뒤에 @2.7.5 추가할 수 있다. ex) npm install -g typescript@2.7.5
> npm install -g typescript
2. .ts 파일 만들기
const msg: string = "hello";
console.log(msg);
3.컴파일 하기(ts -> js)
> tsc app.ts만약에 컴파일에서 오류가 발생했다면?
보안 오류: (:) [], PSSecurityException

3-1.vscode 를 관리자 권한으로 접속
3-2.현재 상태를 확인한다.
> ExecutionPolicy
Restricted 는 모든 스크립트가 제한되어 있는 상태
3-3.스크립트 제한을 풀어주자
> Set-ExecutionPolicy RemoteSignedRestricted : (제한된) 기본 실행 정책, 명령어 하나씩 실행 가능, 스크립트 파일을 로드하여 실행할 수 없음
RemoteSigned : 로컬 컴퓨터에서 본인이 생성한 스크립트만 실행 가능, 인터넷에서 다운로드한 스크립트는 신뢰된 배포자에 의해 서명된 것만 실행할 수 있음
4.컴파일 확인하기

js 파일이 만들어졌으면 실행을 해보자
실행
> node app
5.TS-Node 설치
개발자가 일일이 ts->js 로 컴파일 하고 js 를 실행하는것이 귀찮기 때문에 그냥 바로 ts 실행하는 TS-Node 를 사용하자
설치
> npm install -g ts-node확인
> ts-node app_v1.ts
그런데 js파일이 안생기네? 그러면 배포를 못하는데?
6.그냥 ts 실행시에 같이 컴파일까지 해주는 패키지를 설치하자.
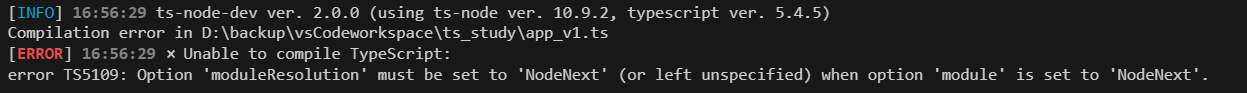
> npm install -g ts-node-dev6-1. 오류가 발생했다면?
[ERROR] 16:27:21 ⨯ Unable to compile TypeScript:
error TS5109: Option 'moduleResolution' must be set to 'NodeNext' (or left unspecified) when option 'module' is set to 'NodeNext'.

공식문서
https://www.typescriptlang.org/docs/handbook/release-notes/typescript-5-2.html

공식문서를 보니 뭔가 노드의 버전을 업데이트 해야될 것 같은 느낌이 든다.
6-2.ts와 node의 버전 호환을 확인해보자
https://nx.dev/nx-api/workspace/documents/nx-nodejs-typescript-version-matrix

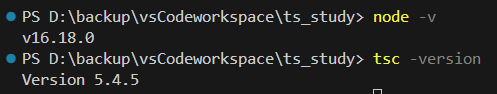
6-3.나의 ts, node버전을 확인하자
> tsc -version
> node -v
6-4.node 버전을 업데이트하자
## 가존 캐시 지우기
> npm cache clean -f
## 새로운 버전 다운
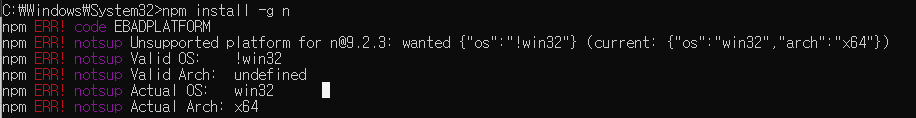
> npm install -g nnpm install -g n 에서 오류가 생긴다면?

https://jsdev.kr/t/win-10-64-npm-err-code-ebadplatform/5553
n은 윈도우에서 지원하지 않는것이라고 한다.
그러면 윈도우 전용으로 node 버전을 관리하는 매니저를 설치하자
nvm 설치
https://github.com/coreybutler/nvm-windows/releases
nvm 버전 확인
> nvm version최신 node 설치
> nvm install lts최신 node 사용
nvm use ltsnode 버전 확인
node -v
16.18 -> 20.12 로 업그레이드 완료
이후 다시 > npm install -g ts-node-dev 명령어를 적용하면 정상적으로 다운이 된다.

다시한번 ts-node-dev 명령어 확인하기
> ts-node-dev --respawn --transpile-only app_v1.tserror TS5109: Option 'moduleResolution' must be set to 'NodeNext' (or left unspecified) when option 'module' is set to 'NodeNext'.

엥? 또 등장하네...
ts 최신버전에서는 tsconfig.json 파일이 있어야 한다네..
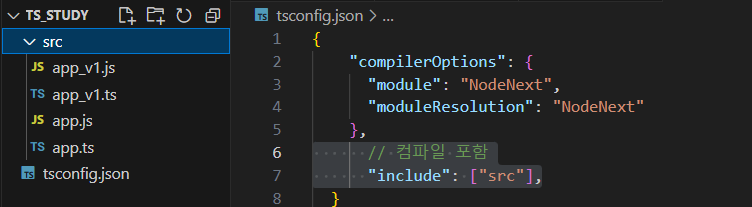
위 문서를 토대로 tsconfig.json을 만들자 tsconfig.json는 제일 root 경로에 만들고 나머지 코드들은 src 폴더를 생성하여 안으로 이동시켰다.
tsconfig.json
{
"compilerOptions": {
"module": "NodeNext",
"moduleResolution": "NodeNext"
}
// 컴파일 포함
"include": ["src"],
}
7.전체 컴파일
이전 방식으로 인해서 이제 컴파일이 자동으로 되지만 이것 또한 귀찮아...
tsc 를 사용하면 전체 ts를 컴파일 해준다.
> tsc