728x90
반응형
SMALL

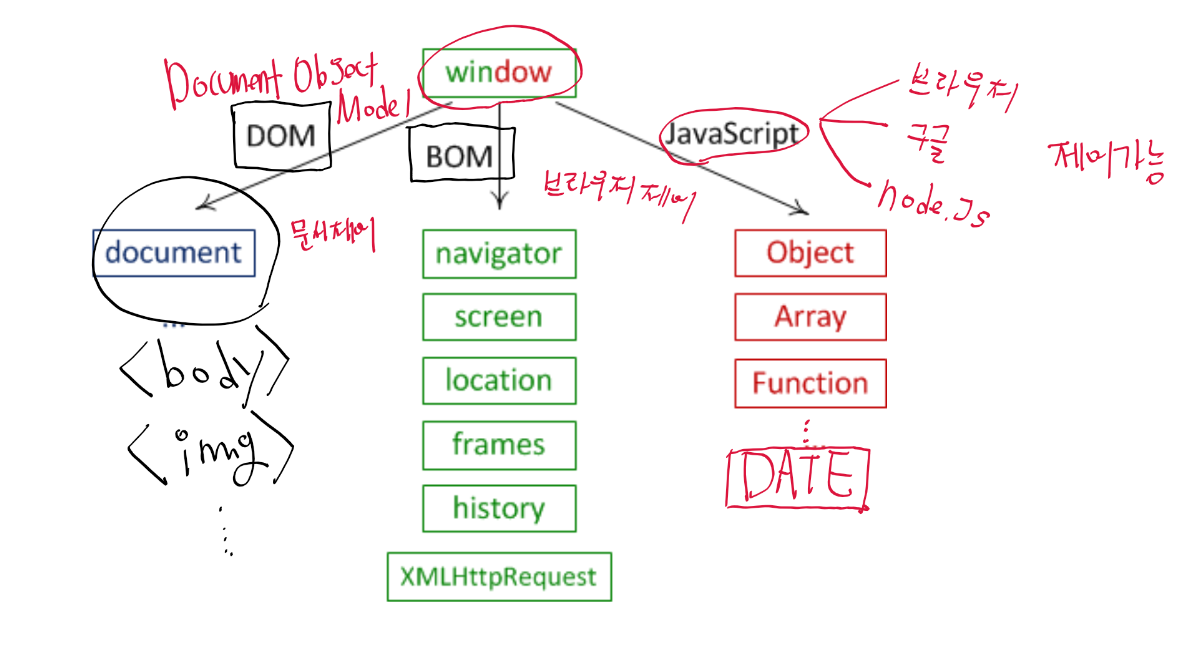
Window 가 최종부모객체로서 아래 하위 자식들을 사용할 수 있다.
ex)


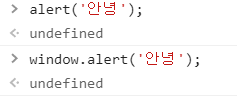
alert 객체는 기본적으로 window에 속해있기때문에alert = window.alert 은 같은 기능을 한다.
DOM: Document Object Model
보통 태그 접근하여 어떠한 기능을 주고싶을때
document.getElementById('태그값');document 객체를 써서 접근한다.
BOM:Browser Object Model
브라우저한테 어떠한 행동을 보여주는 기능을 한다.
*사용자와의 커뮤니케이션
1.alert
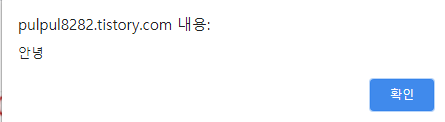
대표적으로 alert 으로 알람메시지를 띠우는걸 볼수 있다.
결과


요즘은 경고 알람을 alert 이 아닌
console.log 로서 클라이언트한테 주는 형식을 많이 쓴다고 한다.
2.confirm
브라우저에 확인/취소를 선택하는 알림창을 띄어 확인을 누르면 ok 알림이
취소를 누르면 no 알림이 뜬다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<input type="button" value="confirm" onclick="func_confirm()" />
<script>
function func_confirm(){
if(confirm('ok')){
alert('ok');
}else{
alert('cancel');
}
}
</script>
</body>
</html>결과

3.prompt
사용자에게 입력을 받는 기능이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<input type="button" value="prompt" onclick="func_prompt()" />
<script>
function func_prompt(){
if(prompt('아이디를 입력해주세요')=='윤주영'){
alert('환영합니다.');
}else{
alert('아이디가 틀렸어요');
}
}
</script>
</body>
</html>간단한 로그인 결과

*Location 객체
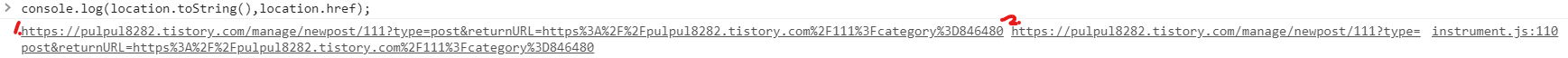
1.현재 윈도우의 문서가 위치하는 URL을 알아내는 방법
console.log(location.toString(),location.href);

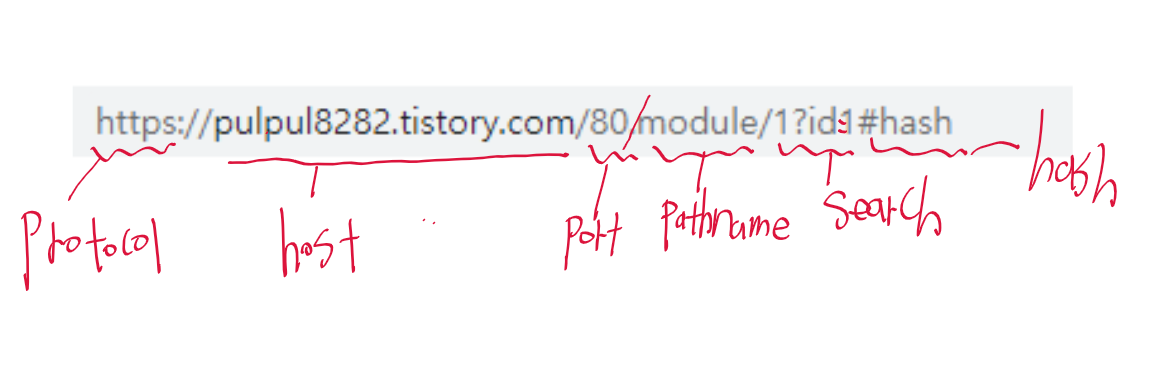
2.URL Parsing
location 객체는 url을 의미에 따라 별도의 프로퍼티를 제공하고있음
console.log(location.protocol,location.host,location.port,location.pathname,location.search,location.hash)

3.URL 변경하기
1.현재 문서를 네이버로 이동한다.
location.href="www.naver.com";2.현재 문서를 리로드한다.
location.reload();
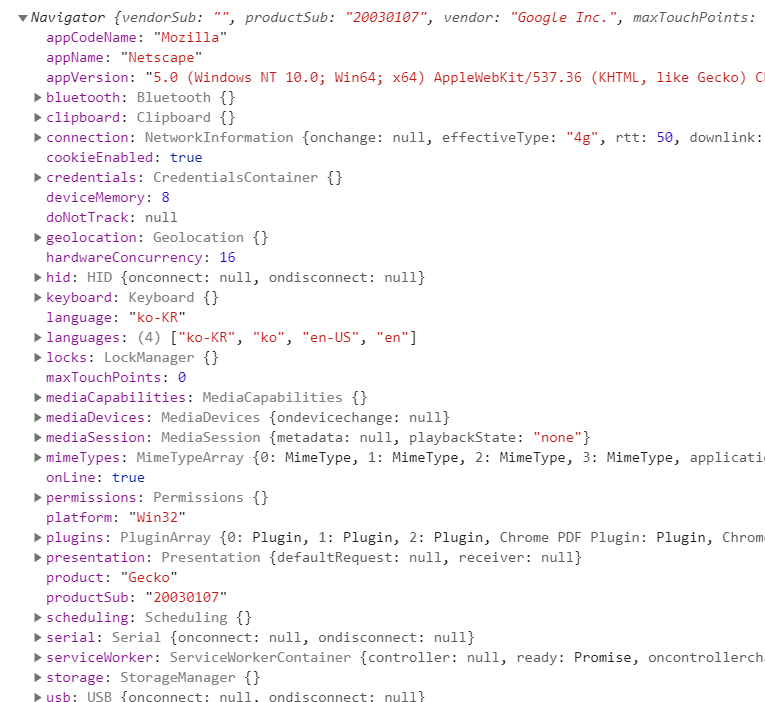
*Navigator 객체
크로스 브라우징: 브라우저마다 다르게 동작하는것
navigator 객체의 프로퍼티를 볼수있음.
추후 해당 정보들로 웹브라우저에 따라 정보를 다르게 핸들링할 수 있는 여지가 있음.
console.log(navigator);

1.appName
웹 브라우저의 이름
console.dir(navigator.appName);
2.appVersion
브라우저의 버전을 의미
3.userAgent
브라우저가 서버측으로 전송하는 User-Agent http 해더의 내용
3.platform
브라우저가 동작하고 있는 운영체제에 대한 정보
기능테스트
모든 브라우저에 대응하기 위해 미리 테스트한다.
728x90
반응형
LIST
'Language > 자바스크립트' 카테고리의 다른 글
| 6. CheckBox 에 체크여부 확인 (0) | 2021.09.04 |
|---|---|
| 5.[JS]자바스크립트 MAP,Array 사용법 (0) | 2021.08.19 |
| 4.[JS] FileReader 이용하여 업로드 이미지 출력하기 (0) | 2021.06.12 |
| 2.[JS] 자바스크립트 선언위치 선정 (0) | 2021.03.15 |
| 1.[JS]메모리 절약을 위한 프로토타입 사용하기 (1) | 2021.03.03 |
