728x90
반응형
SMALL
1.객체 생성자 함수
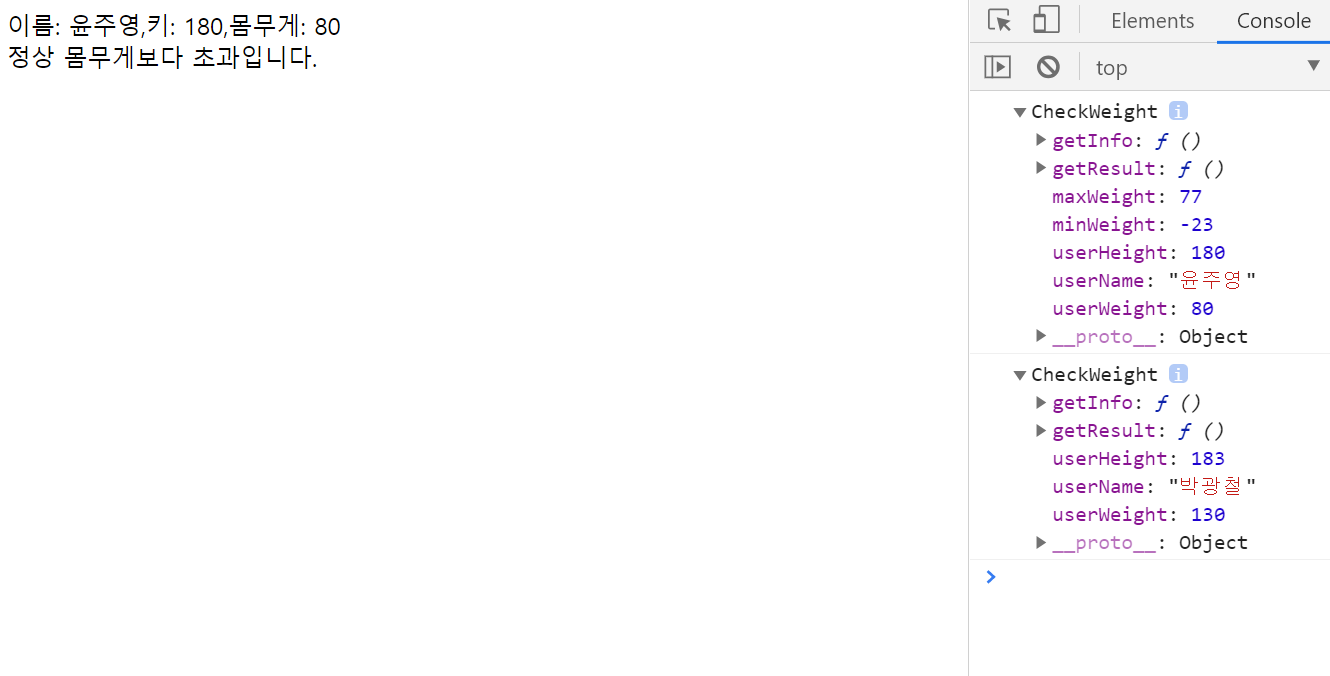
CheckWeight 이름으로 객체 생성자 함수를 선언하고 2개의 객체를 생성하는 예제.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<script>
function CheckWeight(name,height,weight){
this.userName=name;
this.userHeight=height;
this.userWeight=weight
this.minWeight;
this.maxWeight;
this.getInfo=function(){
var str=""
str+="이름: "+this.userName+",";
str+="키: "+this.userHeight+",";
str+="몸무게: "+this.userWeight+"<br>";
return str;
}
this.getResult=function(){
this.minWeight=(this.userWeight-100)*0.9-5;
this.maxWeight=(this.userHeight-100)*0.9+5;
if(this.userWeight>=this.minWeight
&&this.userWeight<=this.maxWeight){
return "정상 몸무게입니다.";
}else if(this.userWeight<this.minWeight){
return "정상 몸무게보다 미달입니다.";
}else{
return "정상 몸무게보다 초과입니다.";
}
}
}
var yoon=new CheckWeight("윤주영",180,80);
var park=new CheckWeight("박광철",183,130);
console.log(yoon);
console.log(park);
document.write(yoon.getInfo());
document.write(yoon.getResult());
</script>
</body>
</html>
yoon.getInfo() 를 통해서 객체에 등록된 속성과 함수를 확인하고
yoon.getResult()를 통해서 몸무게가 정상인지 판별하는 결과를 반환한다.
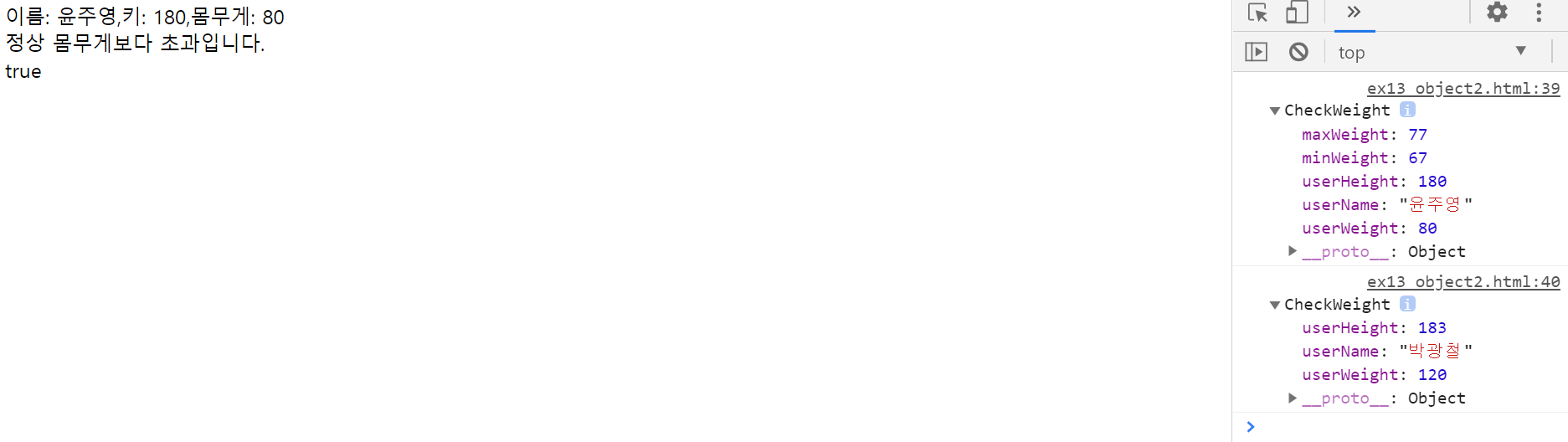
2.메모리 절약을 위한 프로토타입 사용
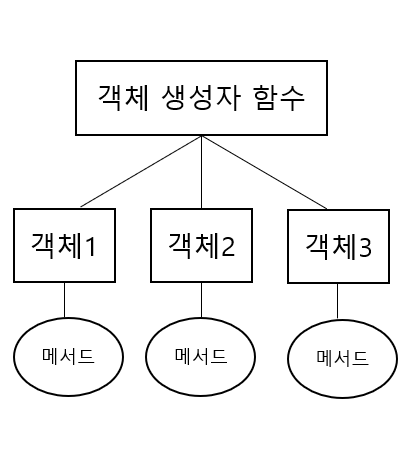
앞선 1번방법으로는 객체를 생성하면 생성한 만큼 함수가 등록됨.
그리고 함수를 여러 개 등록하면 메모리 공간을 많이 차지해 메모리 낭비가 됨.
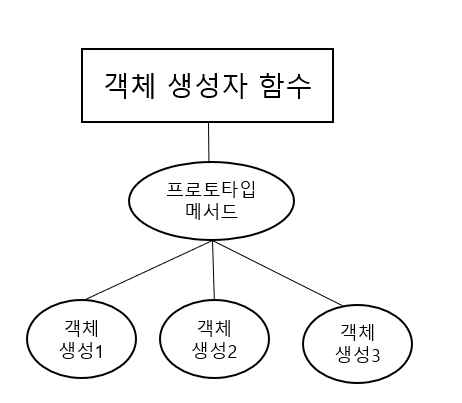
객체 생성자 함수에 프로토타입을 사용하여 함수를 등록하면 메모리 낭비를 줄일 수 있음
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<script>
function CheckWeight(name,height,weight){
this.userName=name;
this.userWeight=weight;
this.userHeight=height;
this.minWeight;
this.maxWeight;
}
CheckWeight.prototype.getInfo=function(){
var str=""
str+="이름: "+this.userName+",";
str+="키: "+this.userHeight+",";
str+="몸무게: "+this.userWeight+"<br>";
return str;
}
CheckWeight.prototype.getResult=function(){
this.minWeight=(this.userHeight-100)*0.9-5;
this.maxWeight=(this.userHeight-100)*0.9+5;
if(this.userWeight>=this.minWeight && this.userWeight <= this.minWeight){
return "정상 몸무게입니다.";
}else if(this.userWeight < this.minWeight){
return "정상 몸무게보다 미달입니다.";
}else{
return "정상 몸무게보다 초과입니다.";
}
}
var yoon=new CheckWeight("윤주영",180,80);
var park=new CheckWeight("박광철",183,120);
console.log(yoon);
console.log(park);
document.write(yoon.getInfo());
document.write(yoon.getResult(),"<br>");
document.write(yoon.getResult==park.getResult);
</script>
</body>
</html>
1번 방법

2번 방법

728x90
반응형
LIST
'Language > 자바스크립트' 카테고리의 다른 글
| 6. CheckBox 에 체크여부 확인 (0) | 2021.09.04 |
|---|---|
| 5.[JS]자바스크립트 MAP,Array 사용법 (0) | 2021.08.19 |
| 4.[JS] FileReader 이용하여 업로드 이미지 출력하기 (0) | 2021.06.12 |
| 3.[JS] 사용자와의 커뮤니케이션(alert,confirm,promt) (0) | 2021.03.17 |
| 2.[JS] 자바스크립트 선언위치 선정 (0) | 2021.03.15 |
